- Abra o console de gerenciamento.
- Clique em listas de reprodução.
- Abra uma lista de reprodução.
- Clique em uma camada onde você adicionará um modelo.
- Se a camada não tiver mídia, a caixa de diálogo de aplicativos será aberta. Caso contrário, clique em Adicionar novo.
- Clique em Adicionar de modelos.
- Clique em uma categoria de modelo.
- Clique em um modelo.
- Para editar o modelo, clique em Editor Aberto.
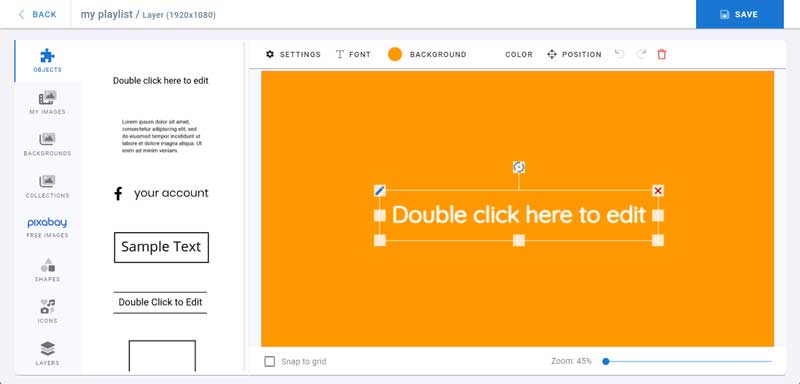
Editor de modelos #

- Clique no texto para selecioná-lo.
- a barra superior contém os controles de objeto.

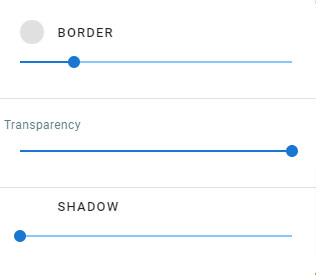
Borda: clique na cor da borda para abrir o seletor de cores. Controle o tamanho da borda usando a barra de busca.
Transparência: controla a transparência do objeto selecionado.
Sombra: clique na cor da sombra para abrir o seletor de cores. Controle o tamanho da sombra usando a barra de busca.
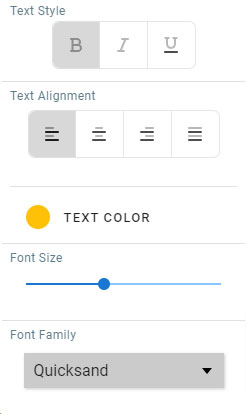
Fonte

Controle o estilo do texto, o alinhamento do texto, a cor do texto, o tamanho da fonte e a família da fonte para objetos baseados em texto.
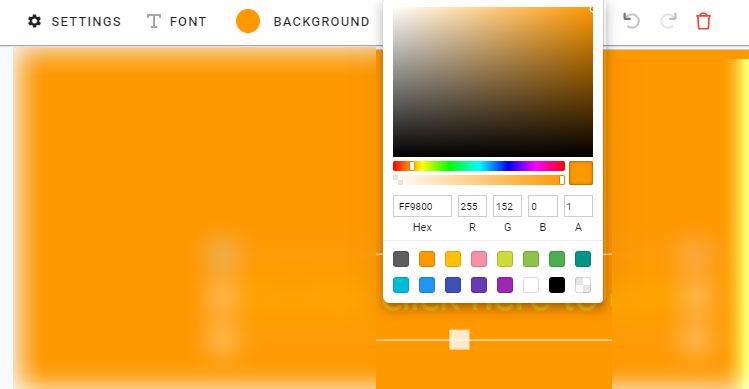
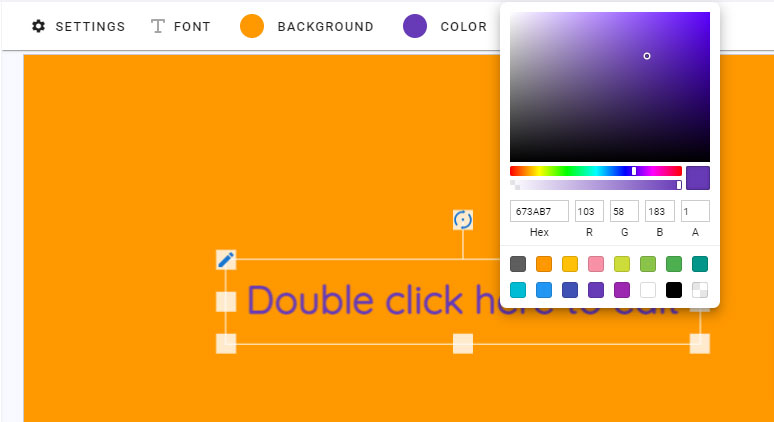
Fundo

Clique em Plano de fundo e escolha no seletor de cores para alterar a cor de fundo do modelo.
Cor

Clique em Cor e escolha no seletor de cores para alterar a cor de primeiro plano selecionada.
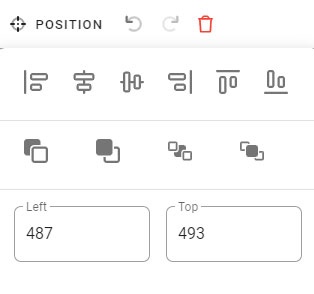
Posição

Os controles de posição são respectivamente os seguintes:
Alinhe o objeto para: esquerda, centralizado verticalmente, centralizado horizontalmente, direita, superior, inferior.
Enviar para trás: envia o objeto para trás em 1 passo.
Avançar: trazer o objeto para frente em 1 passo.
Enviar para trás: envia o objeto atrás de todos os outros objetos.
Trazer para frente: coloque o objeto em cima de todos os outros objetos.
Esquerda/Topo: Alterar a posição esquerda e superior do objeto.
Os objetos podem ser movidos arrastando-os e soltando-os em outra posição. Ou usando as teclas de seta do teclado.
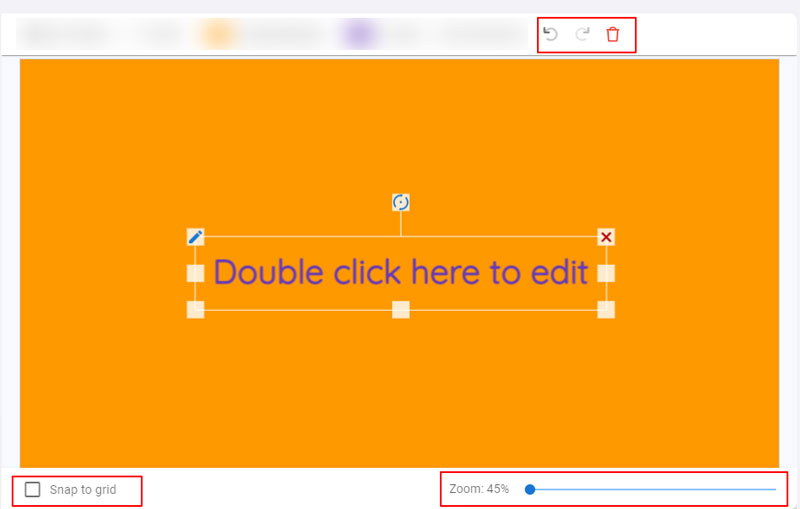
Outros controles

Desfazer, Refazer: desfazer ou refazer a última ação
Excluir: Exclui o objeto selecionado. Os objetos também podem ser excluídos pressionando a tecla delete no teclado
Ajustar à grade: Se marcado, move os objetos em uma grade em vez de movê-los livremente
Ampliação: coloque o cursor em uma zona do modelo e amplie e reduza o modelo.
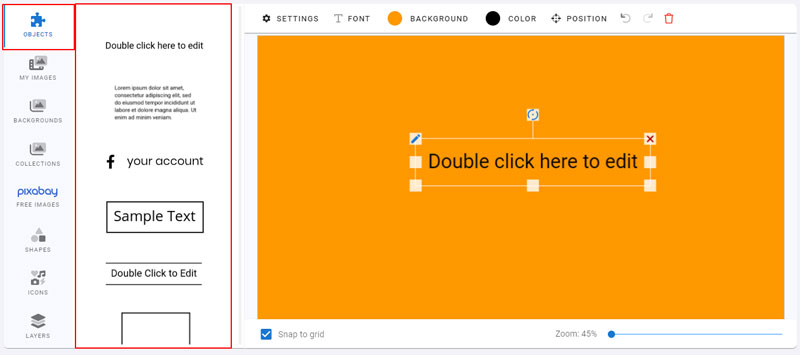
Objetos #

Clique em um objeto para adicioná-lo ao modelo.
Adicionando objeto de mídia social

- Clique no objeto com o logotipo do Facebook e o texto da sua conta.
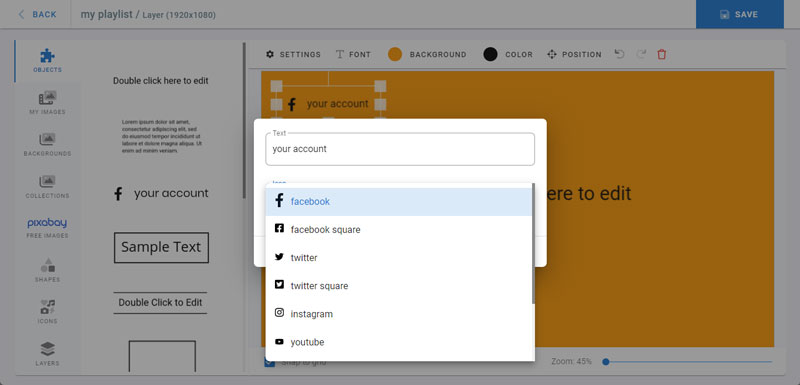
- Digite o nome da conta e escolha o tipo de mídia social.

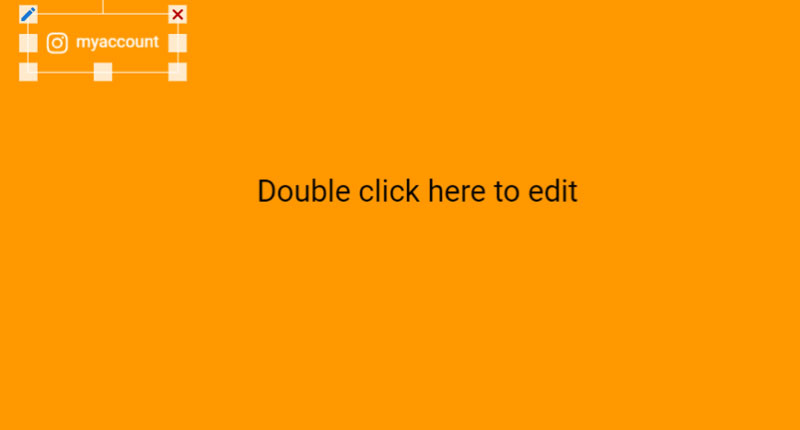
Para editar os detalhes do objeto adicionado, clique duas vezes nele, a caixa de diálogo acima será reaberta.

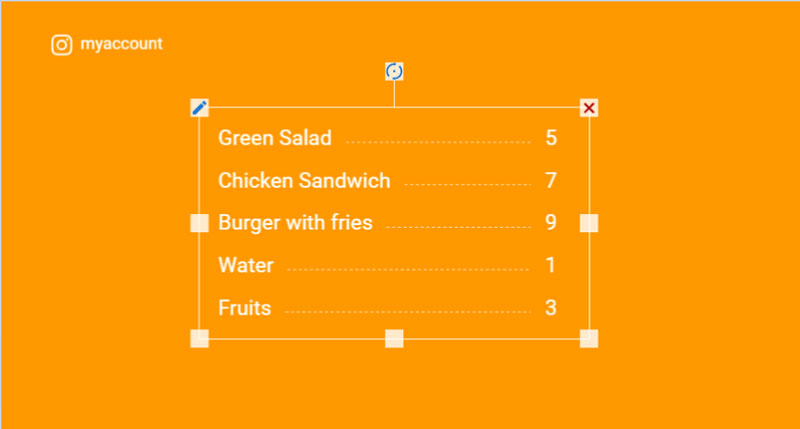
Adicionando um objeto de menu

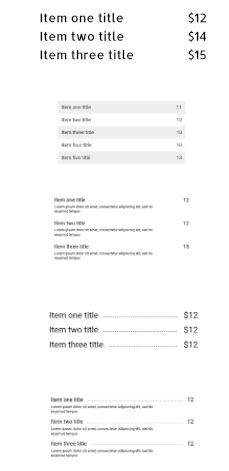
Role para baixo na lista de objetos e clique em um dos designs do menu.

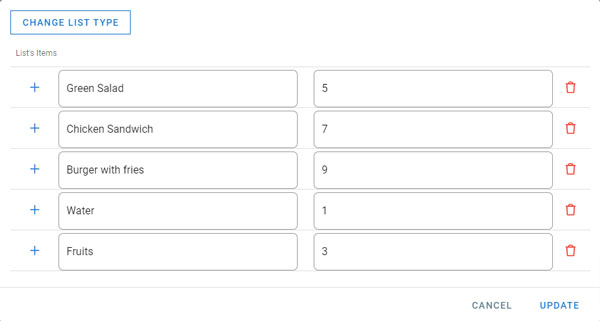
- Digite os valores e a descrição.
- Clique no sinal de mais à esquerda para adicionar mais itens.
- Clique em excluir à direita para excluir um item.
- Clique em Alterar tipo de lista para alterar o design do menu.
- Quando terminar, clique em Atualizar.

- Altere a cor, fonte, posição e outros controles do menu adicionado.
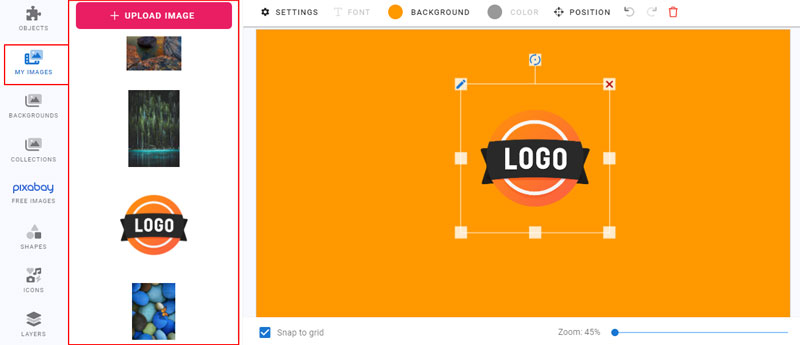
Minhas imagens #

- Clique em Carregar imagem para fazer upload de imagens do seu PC, Dropbox, OneDrive ou Facebook.
- Imagens dos aseets podem ser usadas.
- Clique em uma imagem da lista para adicioná-la ao modelo.
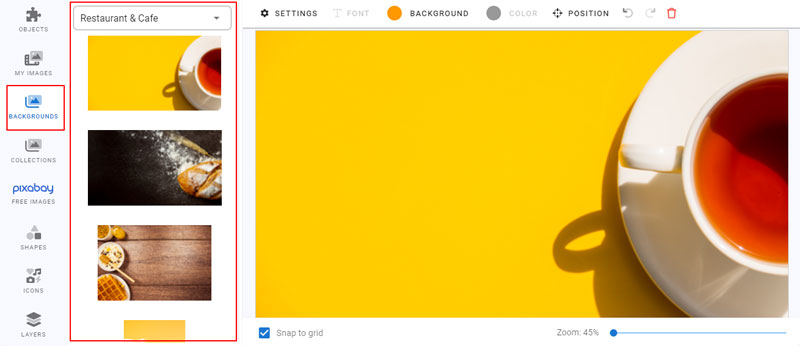
Planos de fundo #

- Escolha uma categoria de plano de fundo no menu suspenso na parte superior.
- Clique em um plano de fundo para adicioná-lo.
- Redimensione-o e mova-o no modelo para caber.
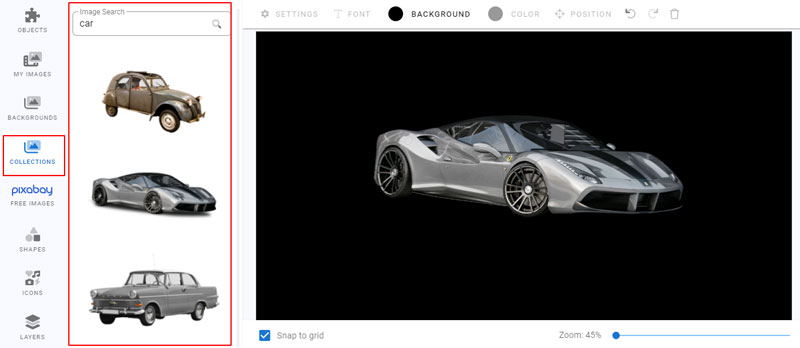
Coleções #

- As coleções fornecem uma biblioteca de imagens pesquisável integrada.
Pixabay #
- Pixabay é uma biblioteca de imagens pesquisável de terceiros.
Formas #
- Escolha entre diferentes categorias de formas.
- As formas podem ser personalizadas em tamanho e cor.
Ícones #
- Pesquise imagens vetoriais transparentes.
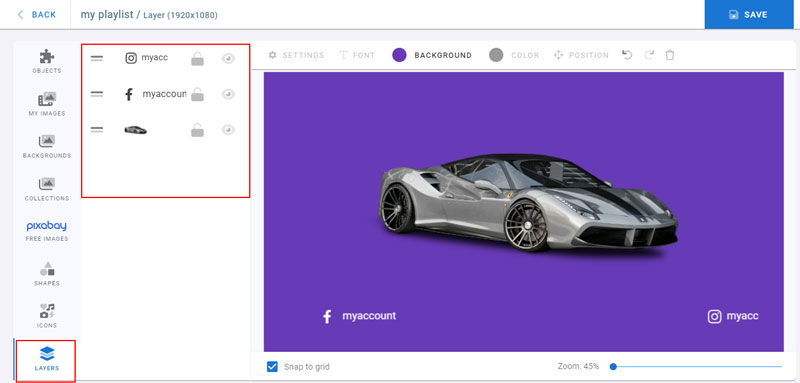
Camadas #

- Camadas é a lista dos objetos adicionados ao modelo.
- Arraste e solte camadas para cima e para baixo para avançar ou retroceder.
- O bloqueio próximo a cada camada permite impedir que uma camada seja modificada, redimensionada ou movida.
- O olho é usado para ocultar/mostrar a camada.
Quando o design do modelo estiver pronto, clique em Salvar.
O modelo será processado e salvo como uma imagem.
Para editá-lo novamente, clique em Abrir Editor.
